题目描述
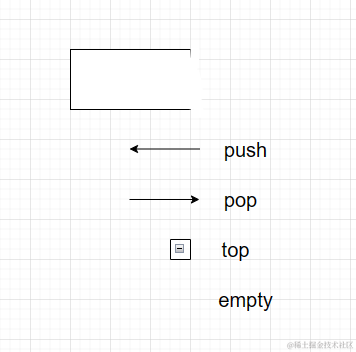
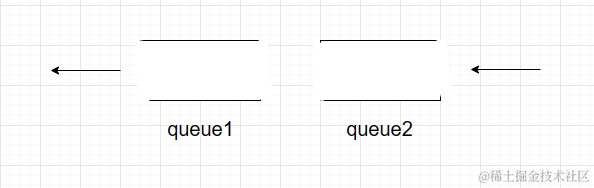
请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。
实现 MyStack 类:
void push(int x)将元素 x 压入栈顶。int pop()移除并返回栈顶元素。int top()返回栈顶元素。boolean empty()如果栈是空的,返回true;否则,返回false。
注意:
- 你只能使用队列的标准操作 —— 也就是
push to back、peek/pop from front、size和is empty这些操作。 - 你所使用的语言也许不支持队列。 你可以使用 list (列表)或者 deque(双端队列)来模拟一个队列 , 只要是标准的队列操作即可。
示例:
输入:
["MyStack", "push", "push", "top", "pop", "empty"]
[[], [1], [2], [], [], []]
输出:
[null, null, null, 2, 2, false]
解释:
MyStack myStack = new MyStack();
myStack.push(1);
myStack.push(2);
myStack.top(); // 返回 2
myStack.pop(); // 返回 2
myStack.empty(); // 返回 False
提示:
1 <= x <= 9- 最多调用
100次push、pop、top和empty - 每次调用
pop和top都保证栈不为空
进阶: 你能否仅用一个队列来实现栈。
分析解答
需要实现:

正常队列(先进先出):
- push
- peek / pop
- size
- is empty

var MyStack = function() {
this.arr1 = [];
this.arr2 = [];
};
MyStack.prototype.push = function(x) {
this.arr2.push(x);
};
MyStack.prototype.pop = function() {
if (this.arr2.length !== 0) {
while (this.arr2.length > 1) {
this.arr1.push(this.arr2.shift());
}
return this.arr2.shift();
}
while (this.arr1.length > 1) {
this.arr2.push(this.arr1.shift());
}
return this.arr1.shift();
};
MyStack.prototype.top = function() {
let topElement;
if (this.arr2.length !== 0) {
while (this.arr2.length > 1) {
this.arr1.push(this.arr2.shift());
}
topElement = this.arr2[0];
this.arr1.push(this.arr2.shift());
} else {
while (this.arr1.length > 1) {
this.arr2.push(this.arr1.shift());
}
topElement = this.arr1[0];
this.arr2.push(this.arr1.shift());
}
return topElement;
};
MyStack.prototype.empty = function() {
return this.arr2.length === 0 && this.arr1.length === 0;
};
/**
* Your MyStack object will be instantiated and called as such:
* var obj = new MyStack()
* obj.push(x)
* var param_2 = obj.pop()
* var param_3 = obj.top()
* var param_4 = obj.empty()
*/
和之前做的用栈实现队列,基本思路差不多。都是根据不同数据结构的特性控制元素的移动。